Website Redesign | Market Research | Interaction Design
Overview
Intermountain Healing Hearts (IHH) is a volunteer-driven support group based in Utah and serving families across the Intermountain West who are affected by congenital heart defects (CHD) and childhood-onset heart disease. Their mission is to provide emotional support, resources, and a sense of community to families navigating the challenges of these conditions.
Role
Project Lead, UX/UI Researcher and Designer
Stakeholder Feedback/Goals
Goal is to “connect with other families living with CHD and notify them of events in the community” in order to offer support and spread awareness of CHD
Noted the previous website was “too busy,” “not user-friendly,” “not well-integrated,” and had an “outdated design.”
User Research
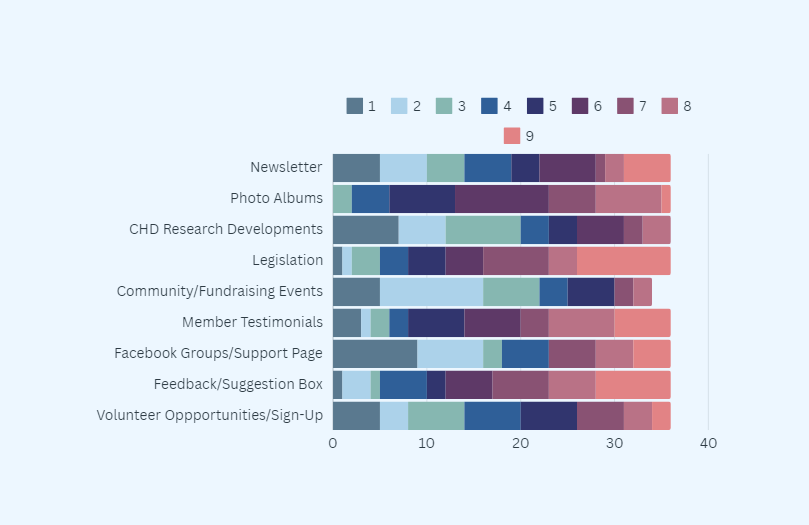
We conducted user research through a Google Forms survey to gather insights from current IHH members. Questions focused on prioritizing desired information for the engagement page, preferred types of user-generated content, additional resource needs, and favorite experiences within IHH, ensuring the redesign aligned closely with user expectations and community values.
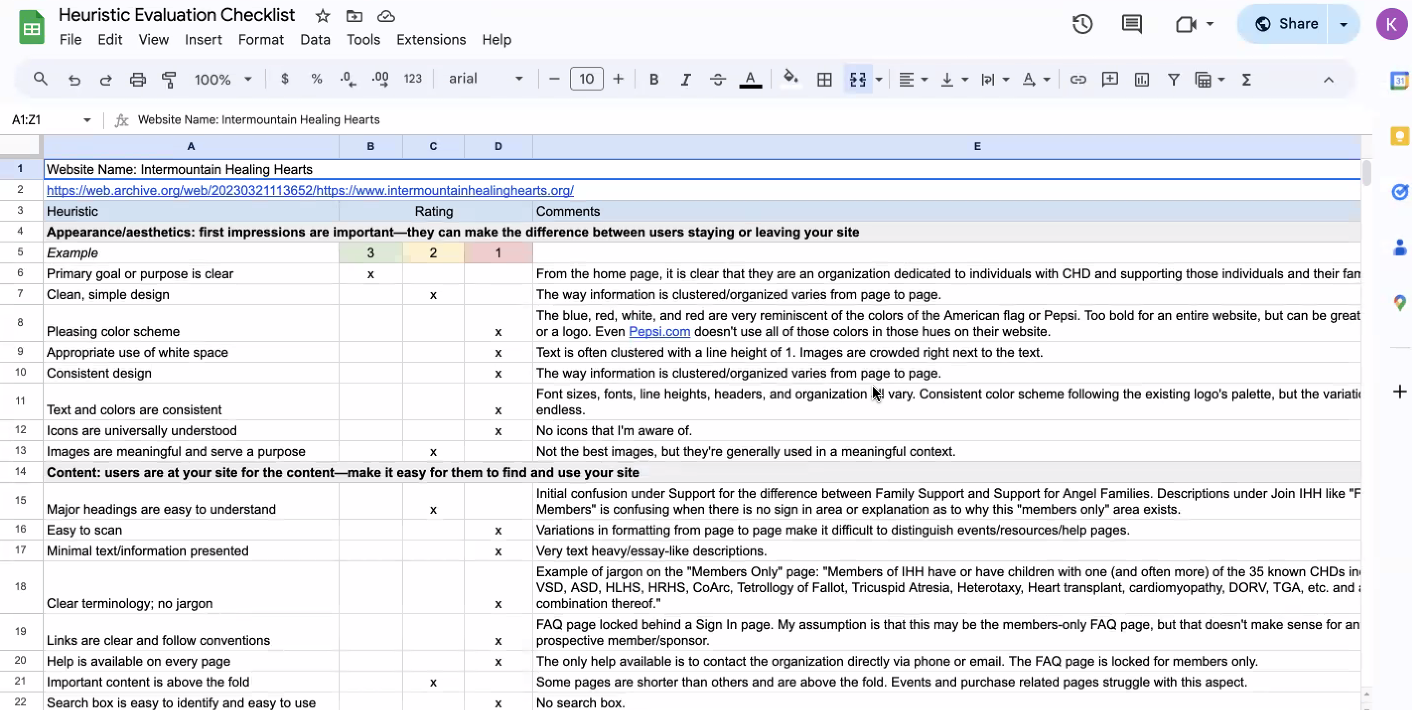
Heuristic Evaluation
The heuristic evaluation of the IHH website identified several areas for
outdated design elements
unclear purpose and goals
excessive text that makes it hard to scan content
navigation issues
performance problems such as slow loading times, error screens, and broken links
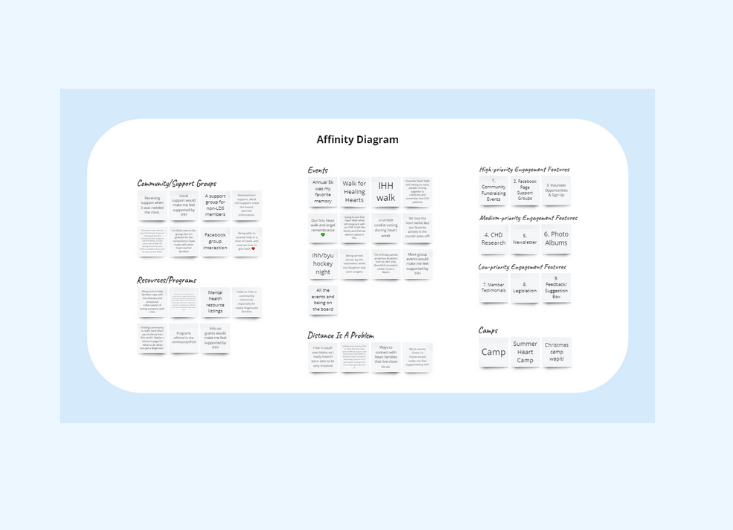
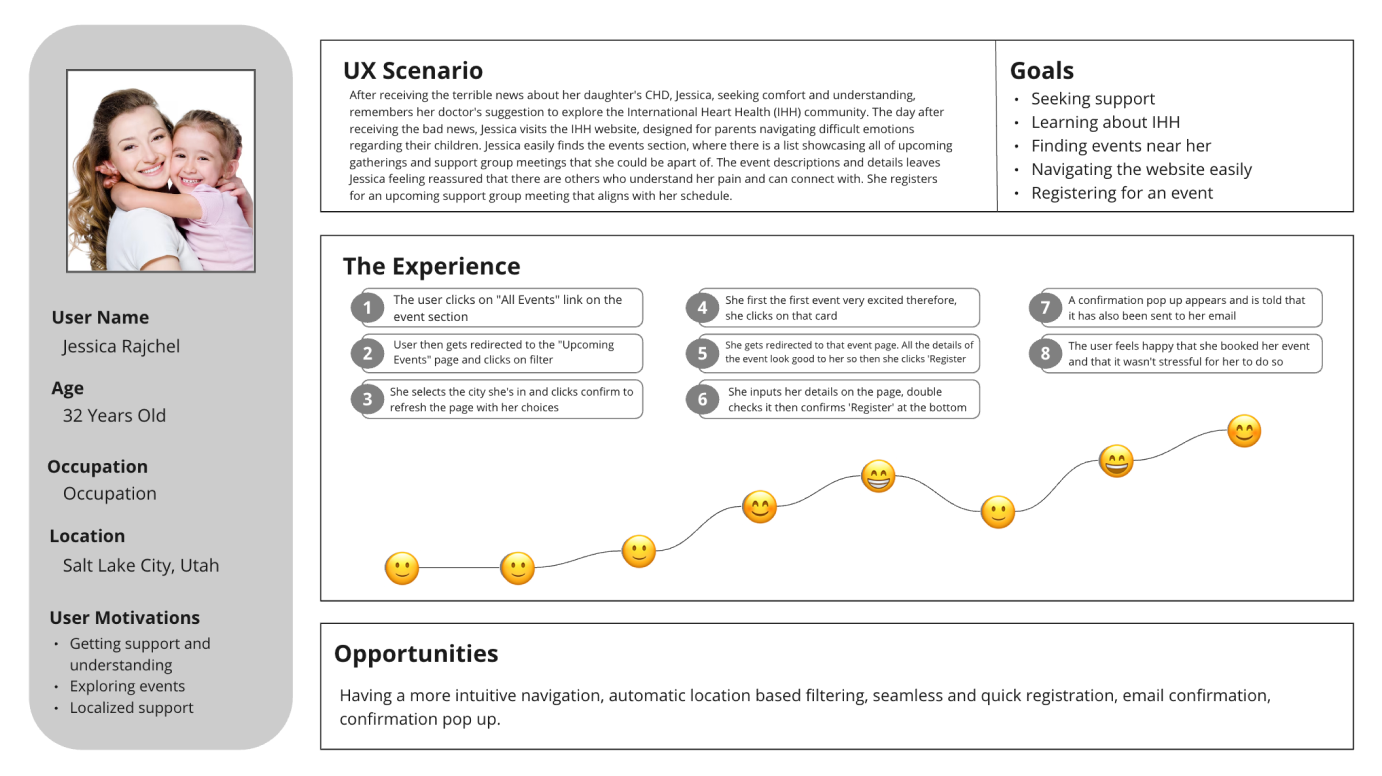
User Persona & Insights
Users are in search of a supportive community network to navigate the challenging journey of a recent diagnosis of a CHD
Users consider community events, remote support groups, volunteer opportunities, and public board meetings to be the most important engagement avenues
Distance is seen as a challenge for members in southeast Idaho and northern Utah, who seek out more local events
Enhancing local engagement, expanding support resources and maintaining a sense of community are important to further strengthen IHH's support system
Problem & Hypothesis
Problem Statement
IHH site users seek a sense of community, but some lack engagement due to geographical constraints.
UX Hypothesis
Users will be able to feel more connected to the IHH community by being involved in a variety of local events and volunteer opportunities.
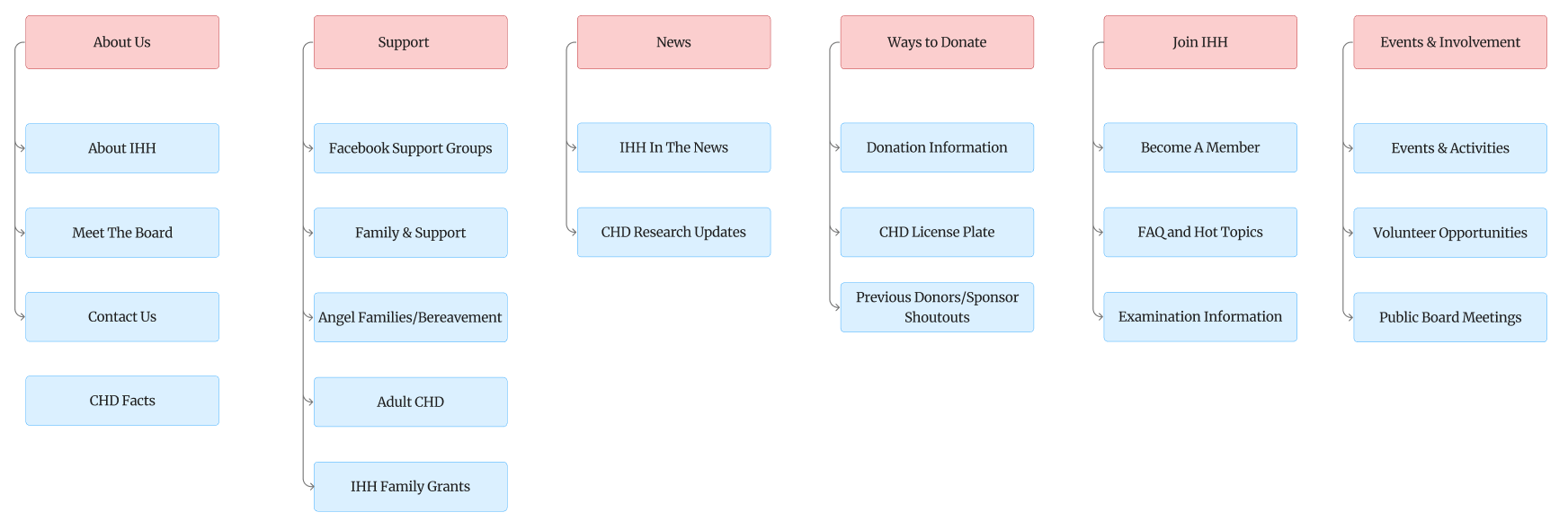
Information Architecture
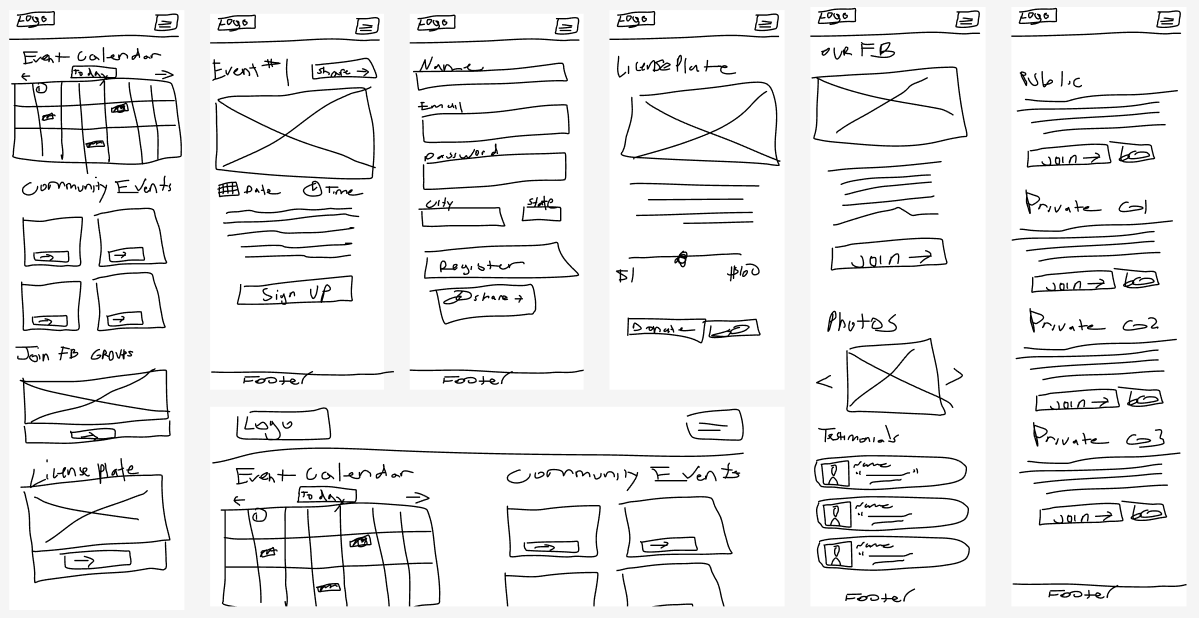
Paper Prototype
Low Fidelity Prototype
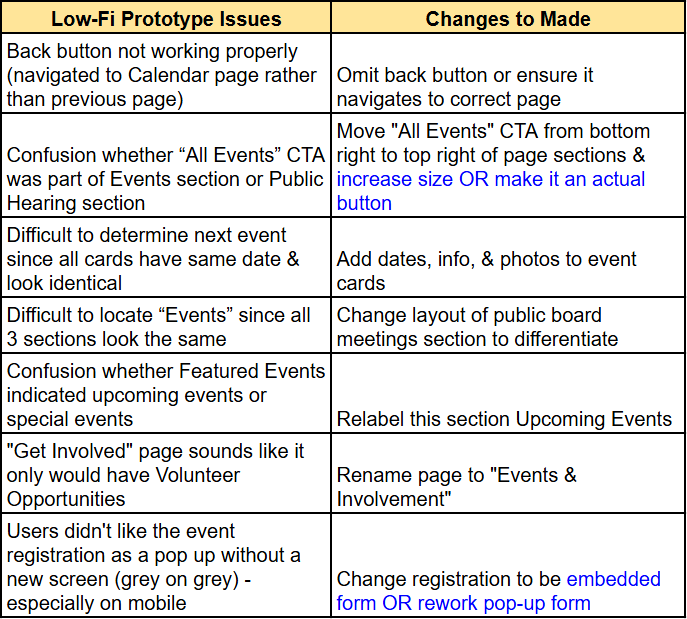
Usability Testing
Conducted 10 remote, moderated user tests on the desktop & mobile prototypes
1 task:
Sign up for the next upcoming event
3 open-ended questions:
What did you like best about the design?
What did you like least about the design?
What would you change, if anything?
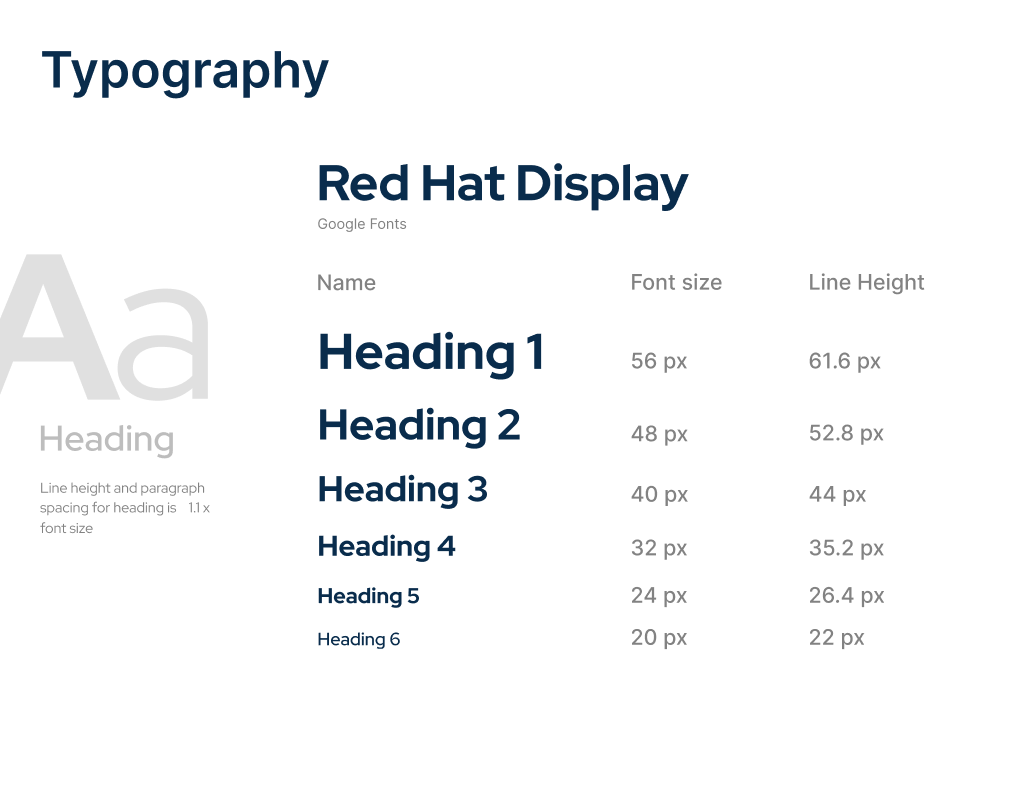
UI Style Guide
High Fidelity Prototype
A/B Testing
Mobile Prototype A
Mobile Prototype B
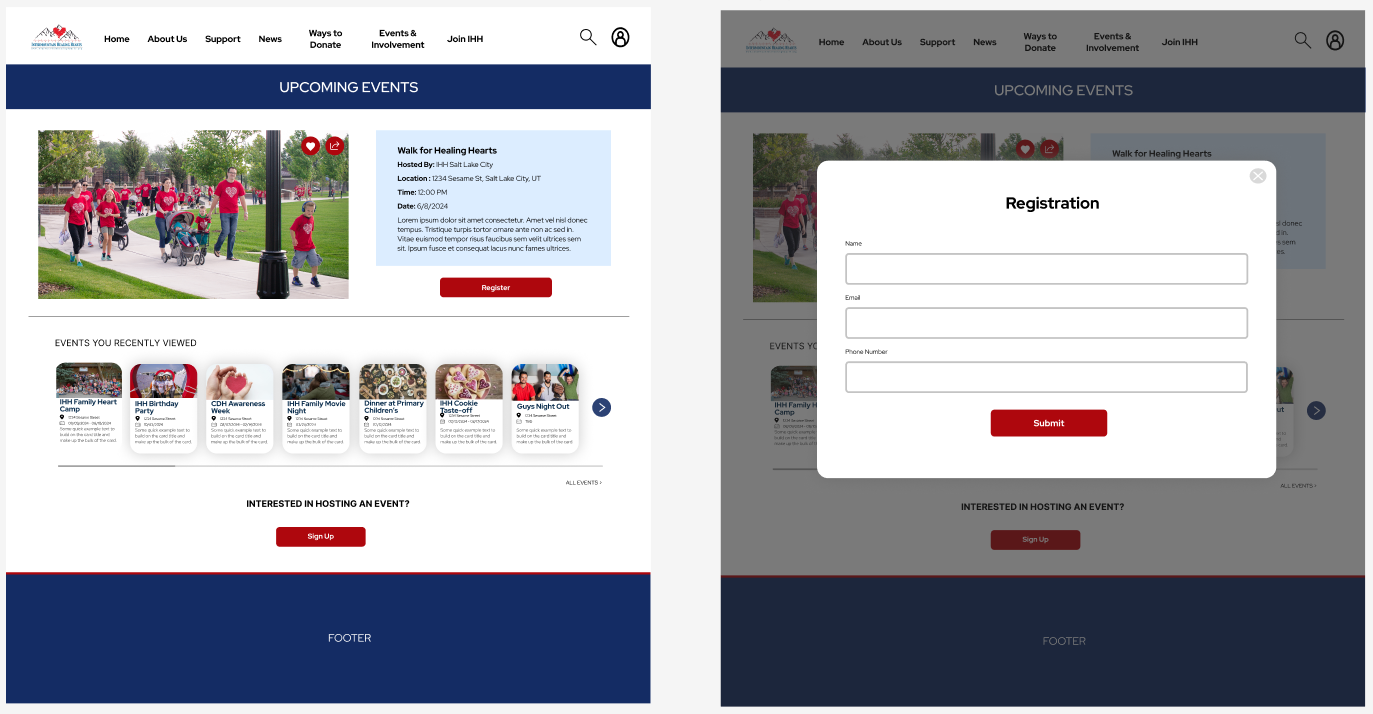
Desktop Prototype A
Desktop Prototype B
A/B Testing Results
Clickable Prototype
Clickable Prototype
Mobile
The mobile A and B tests were able to guide users through the registration screen. Version B, with the clickable “Upcoming Events” title and pop-up form, was preferred for its simple look, though some users found the "Walk for Healing Hearts" card placement confusing. Version A was also navigable but lacked some desired features. Both designs showed potential with minor adjustments needed.
Desktop
The desktop A and B tests were able to guide users through the registration screen. Version A, with the "All Events" button and embedded form, was favored for its visual appeal and ease of navigation. Version B, with the "Upcoming Events" title, also received positive feedback but had visibility issues. In conclusion, both versions demonstrated usability with minor improvements required.
Future Development
Implement feedback from A/B testing
Implement feedback from Instructors:
Increase font size on cards for easier reading
Remove shadow on cards since it's not hover state
Build/improve features to better address problem statement, allowing users in remote areas to engage with community
Zoom attendance for events
Revamp virtual support groups & add other remote communication systems
Final Product
After completing our UX work, we handed the project off to the next team, who refined and adjusted the design before moving into development and launching the site. The final product reflects our research, design decisions, and user insights, ensuring a seamless experience. Check out the final product here!